日常的に画像加工にはAdobe・PhotoShop(アドビ・フォトショップ)を使用しているのですが、このアプリは標準ではWebPに対応していません。
ブログなどを運営していると、どんなポンコツブログでも掲載用の写真を加工することは頻繁に起きます。Web用の写真ですから極力ファイルサイズを落とさなければなりません。今までは画像の様子からファイル形式としてGIF・JPG・PNGの3形式を選んでおけばよかったのですが、最近は新しいファイル形式「WebP」が幅を利かせてきているようです。
WebP形式で保存すると同程度の画質でもファイル用容量はより少なくなるそうなので試しに使ってみることにしました。そのためにはAdobe・PhotoshopをWebPファイルに対応させなければなりません。
その方法を探してみたところ、GoogleのWebP開発チームによるPhotoshop用プラグイン「WebPShop」を導入することで、Photoshopでの読み込み・書き出しが可能になることがわかりました。
今回はその導入方法・使用方法を試してみました。
WebPとは
WebP(ウェッピー)とは、Googleが開発している画像フォーマットのことです。最近の画像形式のように思えるWebPですが、発表されたのは2010年からになります。拡張子は「.webp」です。
2020年9月時点での対応ブラウザは、Chrome、Firefox、Edge、Safariです。IE以外の主要ブラウザに対応となっています。
WebPはビットマップ画像なので、画像を拡大すると画質が劣化するのはJPGやPNG、GIFなどと同じです。
アドビ・フォトショップ(Adobe・PhotoShop)はWebP未対応
フォトショップはDTPの業務やWebをする上で欠かせないアプリで使い慣れているしWeb用の綺麗で軽いファイルを作ることもできるので重宝に使わせていただいているんだけど(もちろん有料・サブスクです)意外なところでつまづいたりするんですね。
いつものようにフォトショップで画像加工をしてWebP形式で書き出そうと思ったんですが、どこを見てもWebPの表示はなし。どうしてないんだ?(高いソフトだからあって当然だと思っていた)と思いつつ調べてみたところ、フォトショップは標準機能ではWebP形式に未対応だということがわかりました。残念!
WebP公式のPhotoshopプラグイン WebPShop
使い慣れたフォトショップでWebPが扱えないことにがっかりしたのですがググったりして色々と調べていくと、なんとフォトショップに使用できるWebP対応のプラグインが存在しているではありませんか。
GoogleのWebP開発チームによるPhotoshop用プラグイン「WebPShop」がそれです。
Photoshopはプラグインといったコバンザメみたいなソフトを追加することで機能を拡張することができるのですが、このプラグインを使うことでPhotoshopでWebP形式を扱うことができるようになるというすぐれもののプラグイン、しかも無料で配布しています。製作者には感謝感謝の言葉しかありません。
Photoshopプラグイン WebPShopのダウンロード
「Photoshopプラグイン WebPShop」は、GitHubというサイトの該当ページの中ほどのリンクから「WebPShop.plugin」をダウンロードします。
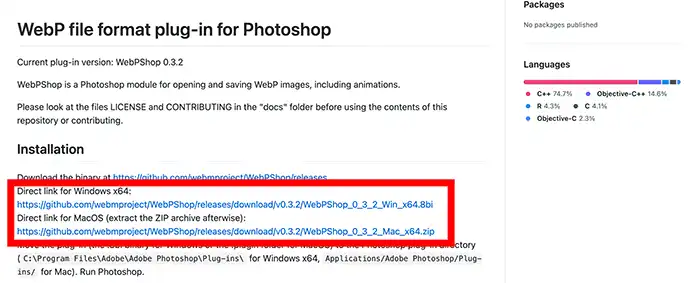
このページの下の方にある2つのリンク
上がWindows用PhotoShopプラグイン、下がMac用PhotoShopプラグイン用のリンクとなります。
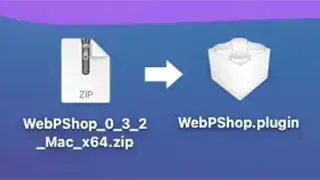
MacOS用プラグインファイル
リンクをクリックするとZipファイルがダウンロードできるので、このZipファイルをダブルクリックするとWebPShop.pluginがあらわれます。
(これはMacでの結果です。Windowsですとアイコンが違うと思います)
Windows用プラグインファイル
リンクをクリックするとプラグインファイルがダウンロードできます。Mac用とは違って未圧縮のプラグインファイルですのでそのまま使用できます。
WebPShopプラグインをPhotoShopへインストール
PhotoshopのアプリケーションフォルダにあるPlug-insフォルダにプラグイン本体をコピーまたは移動するだけなので簡単です。
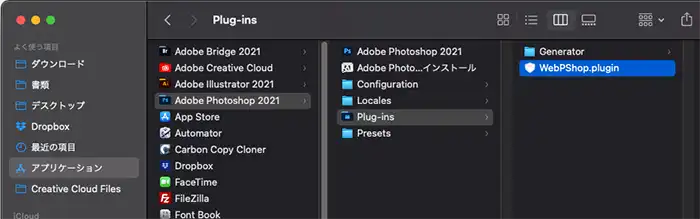
MacOSのPhotoShopの場合
Applications/Adobe Photoshop/Plug-insにWebPShop.pluginをコピーします。
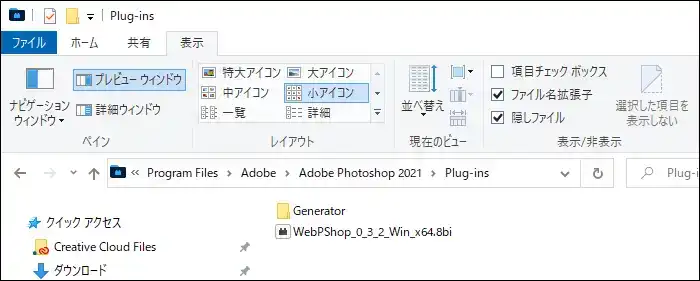
WindowsのPhotoShopの場合
C:\Program Files\Adobe\Adobe Photoshop\Plug-insにWebPShop_0_3_2_Win_x64.8biをコピーします。
以上でWebPShop.pluginのインストールは終了です。
このあと念のためいちどPhotoshopを終了して再度立ち上げた方が良いでしょう。
PhotoShopでWebPファイルを開く
標準では扱えなかったWebPファイルですが、プラグインをインストールすることで普通に開けるようになりました。
PhotoShopでWebPファイルを保存する
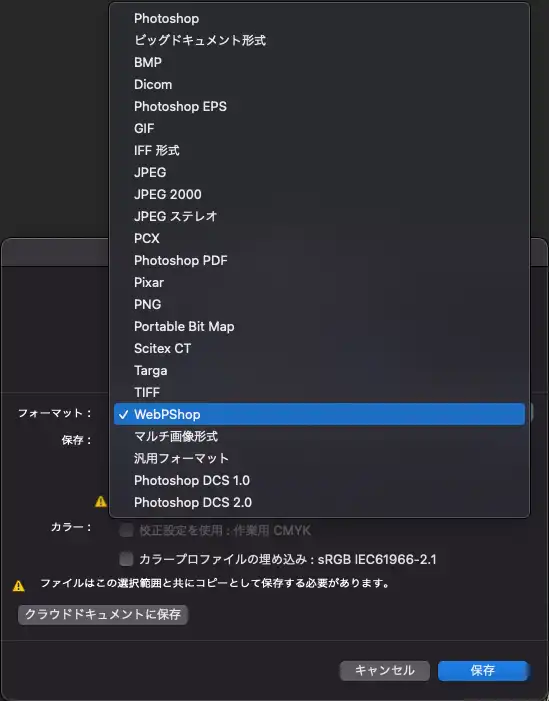
WebPファイルを保存するには別名保存で行います。
別名保存にするとWebPshopを選択することができます。
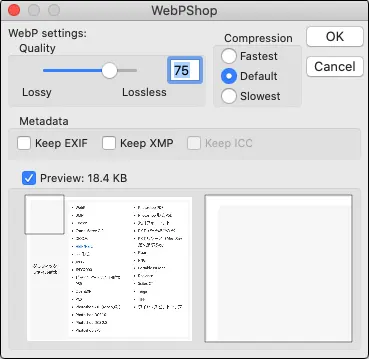
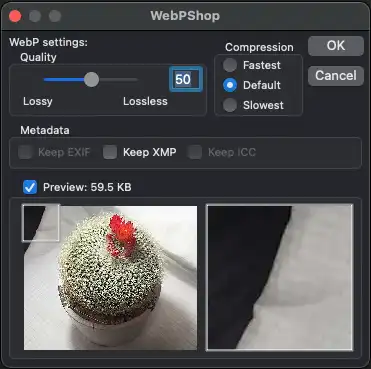
WebPShopを選択して保存をクリックするとオプションが表示されます。
Qualityのスライダで画質調整(右側にある数字が小さい=低画質・大きい=高画質、デフォルトでは75)してOKをクリックすることでWebPファイルとして保存できます。
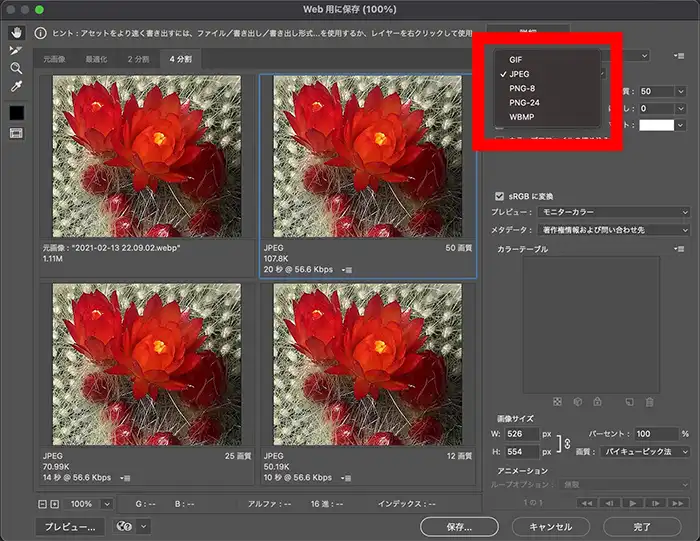
既存のファイル形式との比較
既存のファイル形式であるJPGとWebPファイルをファイル容量で比較してみました。
同程度の画質でファイル容量はどのように変わるのでしょうか?
元画像
ある程度の大きさがある方が比較しやすいので以下の画像で比較してみます。
JPG形式の画像
画像サイズ:800✕650pix 画像解像度:72dpi ファイルサイズ:66KB

JPG形式で保存した画像
WebP形式の画像
画像サイズ:800✕650pix 画像解像度:72dpi ファイルサイズ:39KB
ほぼ同じように見える画質(WebPのほうが少し悪いかな)ですが、JPG=66KB WebP=39KB となりました。約4割ほどWebPのほうが画像サイズが減少しています。
すべての場合で同じ結果が出るとは限りませんが、WebP形式で保存することで画像ファイルのサイズがかなり減少することを期待できるでしょう。
WebP開発チームに感謝します
PhotoShopでWebPファイルが読み書きできるようになるプラグイン「WebPShop」はWebP開発チームにより作成・公開されています。このような有用なプラグインを無償で作成・公開していただいていることに敬意を評するとともに感謝いたします。
2022年 正式にWebPファイルに対応しました
2022年2月のPhotoshopアップデートで正式にWebPファイルに対応したとのことです。
アドビ株式会社は2月15日、画像編集ソフト「Photoshop」(デスクトップ版)の最新バージョン「バージョン 23.2」を公開。同バージョンにおいて、WebP(ウェッピー)ファイル形式をネイティブサポートしたと発表した。
WebPファイルの作成、編集、保存にも対応。編集が完了したファイルに対し、「別名で保存」または、「コピーを保存」を開き、ファイル形式ドロップダウンメニューのオプションから「WebP」を選択してWebPファイル形式での保存が可能となる。
参考:Adobe Photoshop、WebP画像フォーマットに対応。2月のアップデートで
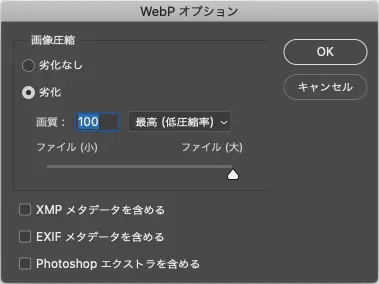
ただ、保存時に出てくる保存オプションではでき上がりのファイルサイズがわからないので今までの方が使いやすいかなと思ってしまいます。
PhotoshopネイティブのWebP保存オプションではファイルサイズの大小はわかるが具体的にどの位のサイズになるかはわかりません。

Photoshopネイティブの保存オプション
今までの保存オプション、ファイルサイズの具体的な値が表示されています。

今までの保存オプション
どちらが良いとは言えませんが、現状では両方有効にしておいても不具合はないようですので適当に選んで使用すれば良いかなといったところです。















コメント