グーグルが推奨している新しい画像ファイル形式WebPですが、WordpressでWebPファイルをアップロードしようとするとエラーになってしまいます。これではせっかくのWebPファイルが使用できないので、エラーを避ける方法をご紹介します。
WordPressにWebPファイルをアップロードすると
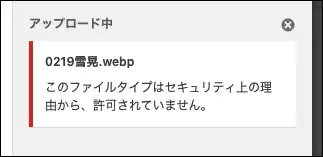
下のようにエラーになってしまいます。
これはWordPressがWebPファイルを扱えないのではなくてセキュリティ上の理由とかで制限しているだけのようです。なぜWebPファイルがセキュリティに引っかかるのかの理由はわかりませんが、うまく回避する方法があります。
プラグイン「WebP Express」を使用する
一番手軽で手っ取り早い方法です。なにしろプラグインをインストールして有効化するだけですから。
プラグインのインストールと有効化
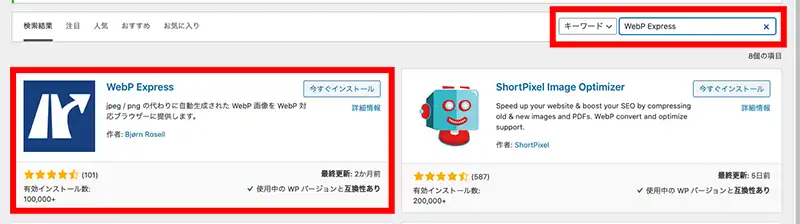
wordpress管理画面のプラグイン→新規追加から「WebP Express」を検索し、今すぐインストールをクリック
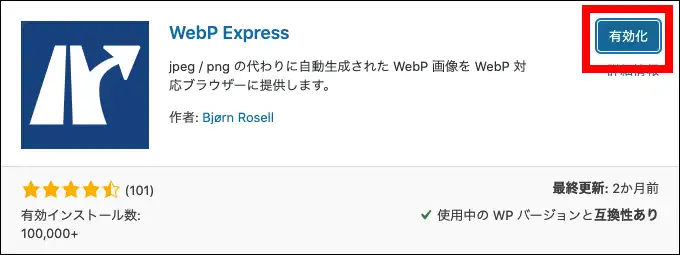
右上の有効化ボタンをクリックします。これで有効化完了です。簡単でしょ。

有効化するだけで特に細かい設定などは必要ありません。
このプラグイン「WebP Express」を使用することでWebPファイルをアップロードすることができるようになります。
お使いのテーマのfunctions.phpにコードを追記する
プラグインを追加するとサイトの動きが遅くなったりというのはワードプレスのあるあるですが、そうした悪影響を嫌がる方のために、お使いのテーマに使われているfunctions.phpにメディアライブラリーへのWebPファイルのアップロードを許可するコードを追加することでもWebPファイルをアップロードできるようになります。
追記の方法
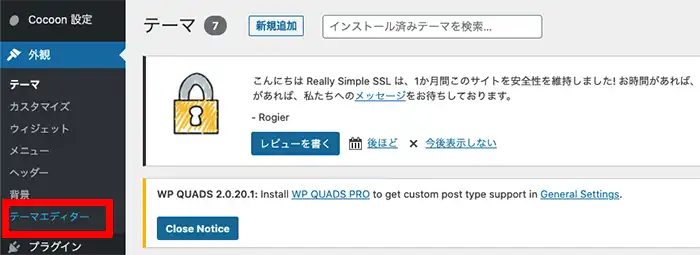
管理画面の外観をクリック→テーマエディタをクリックします。
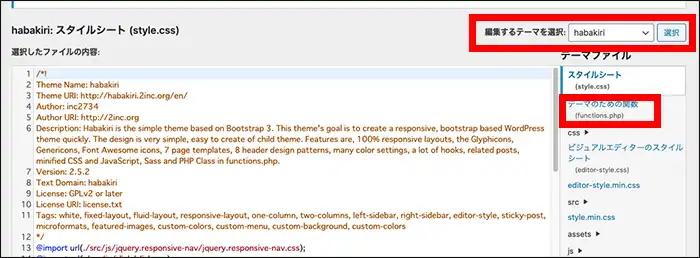
編集するテーマを選択でお使いのテーマを選んで右側の選択ボタンをクリック
その下のテーマのための関数 functions.php をクリック
すると左側のコードがfunctions.phpに変わりますので、そのコードの最後に追加する形でWebPファイルのアップロードを許可する下記のコードを追加します。
/**
* WebPファイルアップロード許可
*/
function add_file_types_to_uploads( $mimes ) {
$mimes[‘webp’] = ‘image/webp’;
return $mimes;
}
add_filter( ‘upload_mimes’, ‘add_file_types_to_uploads’ );
コードを追記しましたら、ページ下にあるファイルを更新ボタンをクリックして保存します。
これでWebPファイルをアップロードすることができるようになります。
※上記追加コードはゆにメモ様を参考とさせて頂きました。
まとめ
上記のどちらの方法でも結果は同じで、WebPファイルを扱うことができるようになります。
注意したいのは、functions.phpに追記する方法ではテーマをアップデートした場合、functions.phpも上書きされてしまうのでもう一度追記しなければならなくなります。ちょっと面倒ですよね。
とにかく手軽に結果を得たいという方はプラグインを使う方法がおすすめでしょう。
8月13日追記 wordpressのアップデートでWebPファイル標準対応
wordpressの最新バージョンは5.8ですが、このバージョン5.8からWebPファイルが正式対応となりました。
この5wordpress5.8にアップデートすれば、ここで記事にしている小手先の対応策は不必要になります。
このバージョン5.8は他にもいろいろと改良点のあるバージョンです。
- WebP対応
- IE11のサポート終了
- ウィジェットのブロック化
- 14個の新ブロックが追加
などに新たに対応しています。
変更点についてはこちらのサイト「ともすた」に詳しい解説記事がありますので興味のある方は参考にされてみて下さい。








コメント